
Do you need to write content for your new website? Stressed and have no idea where to start? Many web designers (myself included) require their clients to write the content for their website. This can be a super-intimidating process, so I thought I’d write a guide to help you break this up into manageable chunks. The basic steps of writing website content are:
- Start with a sitemap
- Outline each page – think in sections
- Vary your content format
- Just write. Edit later.
- Don’t worry about layout
Start with a Sitemap
Work with your web designer to create a sitemap listing all of the pages that will need content. Create a separate document for each page, so you can focus on just one at a time. An example sitemap looks like this:
- Home
-
About
- Our Story
- Meet the Staff
- Our Mission
-
Services
- Example Service 1
- Example Service 2
- Contact Us
Outline Each Page – Think in Sections
Website pages are often more complex than just a few paragraphs. A page usually has distinct sections, with subheadings every paragraph or two. The best kind of website content is broken into sections, so website visitors can easily scan through the page to find the content they are looking for.
When writing content for each page, first create an outline of subsections that you want to include in the page. For example, an about us page might include some or all of these sections:
- How we began
- Our vision
- Our culture
- Why we do what we do
- Our impact
- Testimonials from past customers
Try to think of at least 3 subsections for each page before you begin writing. Then, fill in the content below each subheading. This technique for writing page content will help you write more robust, informational, and organized content. Organized content will also help your designer create better layouts and give them the ability to create more visually interesting pages.
Vary your content format
The best website pages include varied content formats. Try to add a few different content types into each page for a better reading experience. Example content types include:
- Bullet lists (like this one!)
- Numbered lists
- Quotes & testimonials
- Statistics
- Question/Answer groups
- Video
For inspiration, take a look at our past client Big Idea Project’s homepage. Look at how they include many different types of content to engage their users. Your designer will also appreciate you for putting together a page with varied content formats.
Just write. Edit later.
When you start writing your page content, pretend your computer is a typewriter, and you can’t go back and change anything until after you’ve written the whole thing. This helps you to write more quickly and naturally. Just write, don’t worry about making everything sound perfect until later.
Once you’ve written the entire page or section, then you can let yourself go back and make any fixes or edits.
Don’t worry about layout
Remember, you have a web designer that will make everything look pretty. While you’re writing, don’t worry about how this content will eventually be laid out on the page. This is your designer’s job! A designer can easily transform your bullet list into a nice layout with icons.
For example, the content you write could look like this:
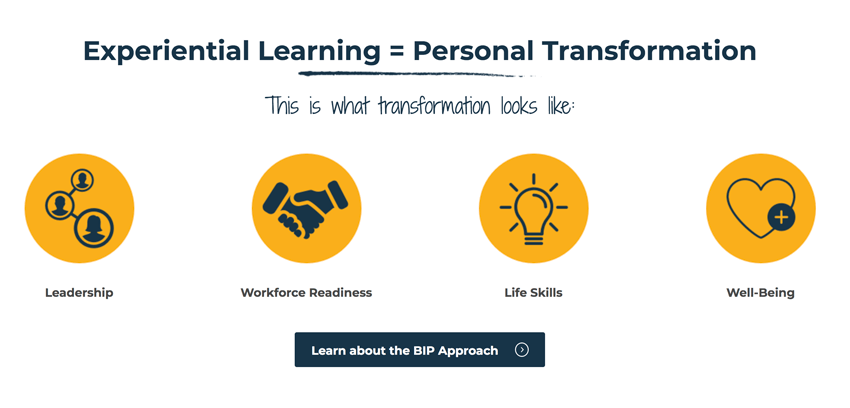
Experiential learning = Personal Transformation
This is what transformation looks like:
- Leadership
- Workforce readiness
- Life skills
- Well-being
Learn about the BIP approach (link to our solution page)
And your designer could turn this content into a section like this:

Good luck and have fun writing your content. Take time to make your content engaging and varied. Your website content is an important part of your website’s success! If you have any questions about this process, let me know.
